The world of web programming offers endless opportunities for creativity, problem-solving, and innovation. Whether you're aiming to build a personal blog, create an online store, or develop a web application, starting your journey in web programming can be both exciting and daunting. This guide will help you navigate the initial steps and set a strong foundation for your web programming adventure.
1. Understanding the Basics
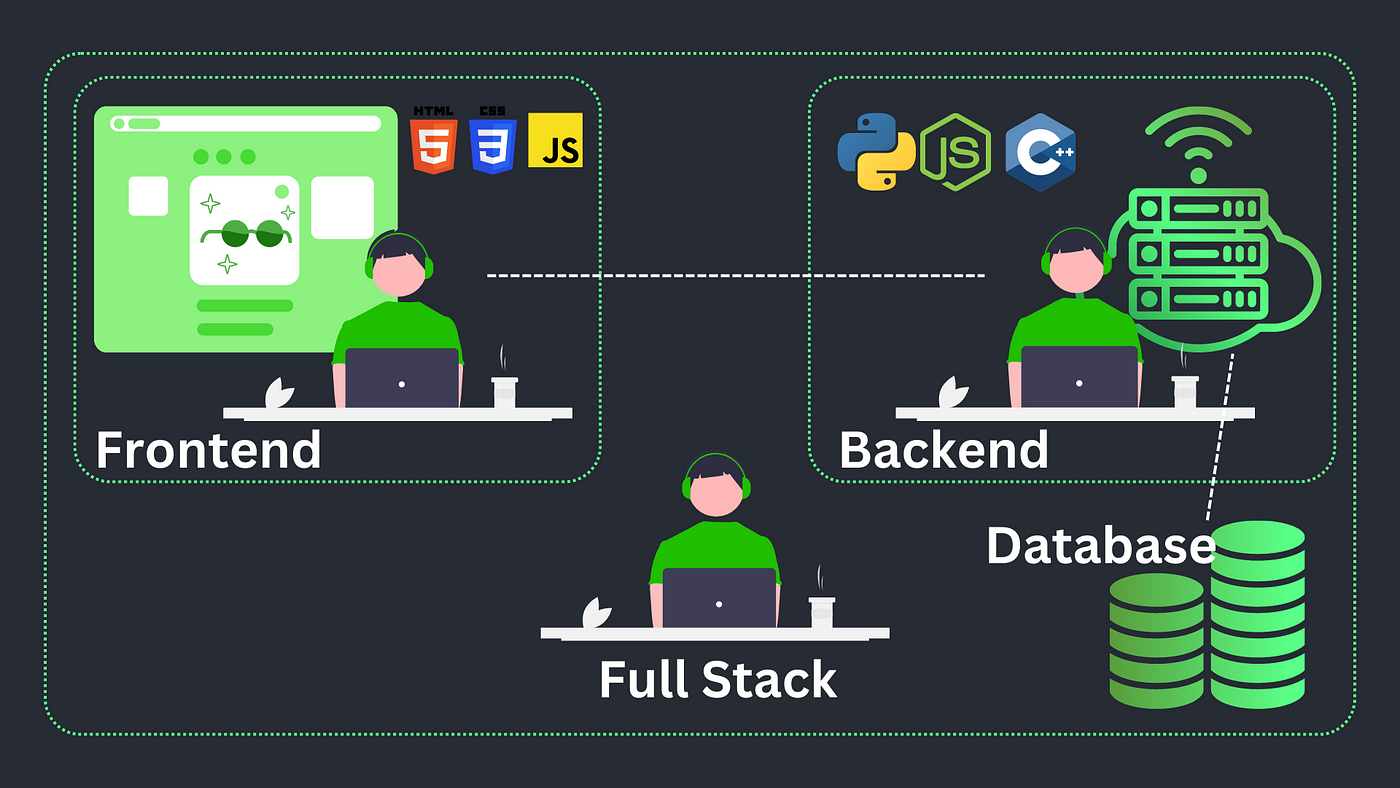
Before diving into coding, it's essential to understand what web programming entails. Web programming involves creating websites and web applications that run in web browsers. It encompasses several disciplines, including front-end development, back-end development, and full-stack development.
- Front-end Development: This focuses on the visual aspects of a website—the part users interact with. It includes HTML (HyperText Markup Language), CSS (Cascading Style Sheets), and JavaScript.
- Back-end Development: This involves server-side logic, databases, and server configuration. Common back-end languages include Python, Ruby, PHP, and JavaScript (Node.js).
- Full-stack Development: This is a combination of both front-end and back-end development skills.
2. Setting Up Your Development Environment
To start programming, you'll need a development environment. Here's what you need:
- Text Editor or Integrated Development Environment (IDE): Tools like Visual Studio Code, Sublime Text, or Atom are great for beginners. They provide syntax highlighting, code suggestions, and other features to make coding easier.
- Web Browser: Modern browsers like Google Chrome, Firefox, or Edge have built-in developer tools that help in debugging and testing your code.
- Local Server: For back-end development, you'll need a local server environment. XAMPP, MAMP, or WAMP are popular choices.
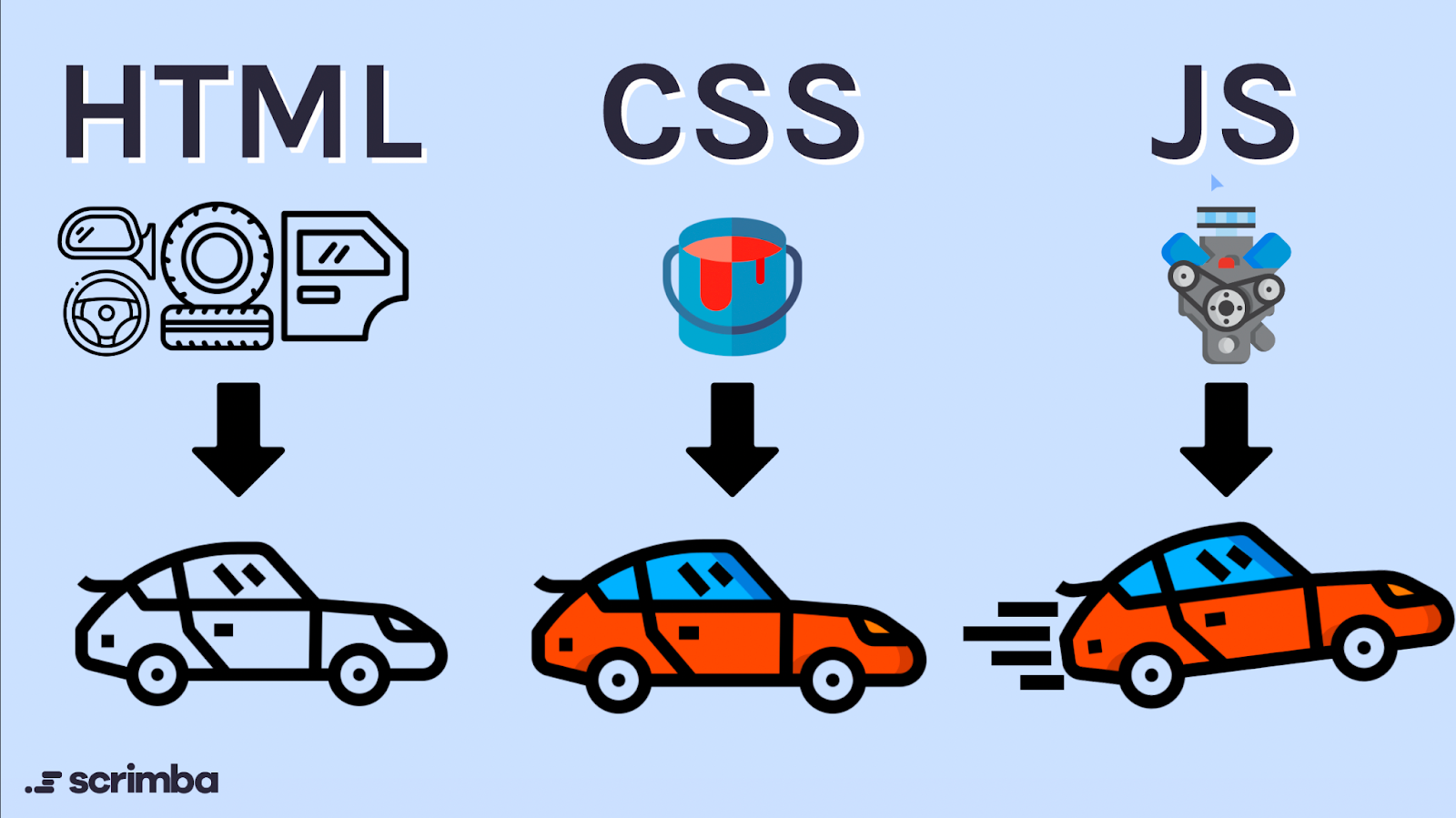
3. Learning HTML, CSS, and JavaScript
- HTML (HyperText Markup Language) : HTML is the backbone of any web page. It structures the content using elements like headings, paragraphs, links, images, and more.
- Example:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>My First Web Page</title>
- </head>
- <body>
- <h1>Welcome to My Website</h1>
- <p>This is my first web page.</p>
- </body>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>My First Web Page</title>
- </head>
- <body>
- <h1>Welcome to My Website</h1>
- <p>This is my first web page.</p>
- </body>
- </html>
- CSS (Cascading Style Sheets) : CSS styles your HTML content, controlling the layout, colors, fonts, and more.
- Example:
- body {
- font-family: Arial, sans-serif;
- margin: 20px;
- }
- h1 {
- color: #333;
- }
- body {
- font-family: Arial, sans-serif;
- margin: 20px;
- }
- h1 {
- color: #333;
- }
- JavaScript : JavaScript adds interactivity to your web pages. You can create dynamic content, handle events, and more.
- Example:
- javascript
- document.addEventListener('DOMContentLoaded', (event) => {
- document.querySelector('h1').innerText = 'Hello, JavaScript!';
- });
- javascript
- document.addEventListener('DOMContentLoaded', (event) => {
- document.querySelector('h1').innerText = 'Hello, JavaScript!';
- });
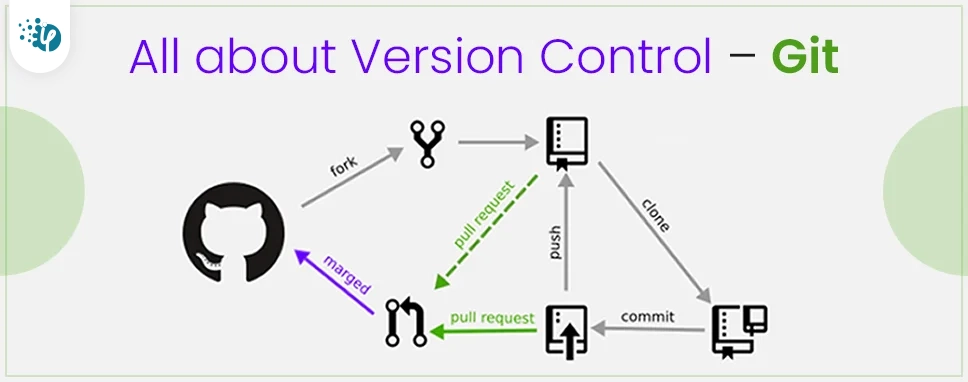
4. Learning Version Control with Git
Version control systems like Git allow you to track changes to your code and collaborate with others. GitHub is a popular platform for hosting and sharing your code repositories.
- Installing Git: Download and install Git from git-scm[dot]com.
- Basic Commands: Learn commands like
git init,git add,git commit,git push, andgit pull.
5. Exploring Frameworks and Libraries
As you become comfortable with the basics, explore frameworks and libraries that can speed up development and add functionality.
- Front-end Frameworks: Bootstrap, React, Angular, or Vue.js.
- Back-end Frameworks: Express.js (Node.js), Django (Python), Ruby on Rails (Ruby).
6. Building Your First Project
Apply your skills by building a simple project. A personal website, a to-do list app, or a blog are great starting points. Focus on practicing and reinforcing what you've learned.
7. Joining the Community
Join online communities, forums, and local meetups. Platforms like Stack Overflow, GitHub, and Reddit have active communities where you can seek help, share your knowledge, and collaborate on projects.
8. Continuous Learning
Web development is an ever-evolving field. Stay updated with the latest trends, tools, and best practices by following blogs, taking online courses, and experimenting with new technologies.
Conclusion
Starting web programming can be overwhelming, but with the right approach and resources, you can quickly gain the skills needed to create amazing web applications. Remember to take it one step at a time, practice regularly, and stay curious. Happy coding!
For more tips on starting your web development journey, check out our latest posts at Digitalentopia. Feel free to reach out to us at digitalentglobal@gmail.com if you have any questions or need further guidance!






Comments
Post a Comment